はてなダイアリーにいいねボタンを置く方法
みなさん、こんにちは
お元気ですか、僕はアイスのあとラーメンを食べて気持ち悪い状態ですが元気です。
さてさて
最近は、フェイスブックやミクシィやツイッターなどの SNS で面白いと思ったモノを紹介し合う文化が定着してきているような気がします。
そんな中で、ウェブページを紹介するために使われるためにウェブページに置かれるものが「いいね!」ボタンだったり、「ツイート」ボタンだったりするわけですね。
というわけで、はてなダイアリーにそういったボタンを配置する方法を紹介したいと思います。
ここで紹介する方法は、ちゃんと理解して置きたい人向け、 XML や HTML を分かっている人向けとなります。
グーグルガジェットの作り方
グーグルガジェットとは、様々なページに貼り付けやすいように設計されたブログパーツみたいなもんです。
はてなダイアリーにはグーグルガジェット用の HTML を張り付けることが出来るので、グーグルガジェットとして様々なボタンを貼り付けようということですね。
まず、簡単な XML を書く
グーグルガジェットは、以下のような XML ファイルをどこか URL を持つ場所に公開すれば良いです。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <Content type="html"><![CDATA[ ここにボタンの HTML を貼り付ける ]]></Content> </Module>
XML からグーグルガジェット用の HTML を取得する
たとえば、上の XML を http://callee.jp/socialbuttons/sample/000.xml に置いてみました。
これから HTML を作るには http://www.gmodules.com/ig/creator?url=http://callee.jp/socialbuttons/sample/000.xml にアクセスして、「Get the Code」を押します。そうすると HTML が表示されると思います。
具体的には以下のようなものです。
<script src="http://www.gmodules.com/ig/ifr?url=http://callee.jp/socialbuttons/sample/000.xml&synd=open&w=720&h=150&title=%E3%81%AF%E3%81%A6%E3%81%AA%E3%83%80%E3%82%A4%E3%82%A2%E3%83%AA%E3%83%BC%E3%82%BD%E3%83%BC%E3%82%B7%E3%83%A3%E3%83%AB%E3%83%9C%E3%82%BF%E3%83%B3&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
これをはてなダイアリーの日記に貼り付ければ良いのです。
これで
グーグルガジェットは作れるようになりましたね。
次は、具体的に様々なボタンをこのグーグルガジェットを書いてみましょう。
グーグルガジェットにツイッターのボタンを貼り付ける
ツイッター用のツイートボタンは、以下のページから作ることが出来ます。
http://twitter.com/goodies/tweetbutton
今回は以下のように作りました

水平方向にカウントを表示

とりあえずツイートテキストは適当に入れておきます(グーグルガジェットの場合、タイトルの自動取得はうまくいきません。)

とりあえず URL も適当に入れておきます(グーグルガジェット内の場合、 URL の自動取得はうまくいきません。)

言語は日本語で

一緒にツイッターユーザー名もツイートさせることもできますが、これは使いません(とくに理由はありません)

そうすると、 HTML が出来ますね。
で、貼り付けるとグーグルガジェットの XML は以下みたいな感じになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <Content type="html"><![CDATA[ <a href="http://twitter.com/share" class="twitter-share-button" data-url="http://d.hatena.ne.jp/amachang/" data-text="IT戦記" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> ]]></Content> </Module>
次に、フェイスブックのボタンを貼り付ける
フェイスブックのいいね!ボタンは以下のページで作ることができます。
いいね!ボタン - ソーシャルプラグイン - ドキュメンテーション - 開発者向けFacebook
以下のように作ります

なるべく、シンプルなボタンになるようにしてみました。

「Get Code」ボタンを押して、上のほうの iframe って書いてあるテキストボックスから HTML をコピーします。
で、貼り付けるとグーグルガジェットの XML は以下みたいな感じになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <Content type="html"><![CDATA[ <iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&layout=button_count&show_faces=false&width=110&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe> <a href="http://twitter.com/share" class="twitter-share-button" data-url="http://d.hatena.ne.jp/amachang/" data-text="IT戦記" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> ]]></Content> </Module>
次に、はてなブックマークのボタンを貼る
はてなブックマークのボタンは以下のページで作ることができます。
はてなブックマークボタンの作成・設置について - はてなブックマーク
以下のように作ってみました

適当に URL とタイトルを入れて、アイコンのタイプを選びます。
右側の HTML をグーグルガジェットの XML に貼り付けます。
で、貼り付けるとグーグルガジェットの XML は以下みたいな感じになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <Content type="html"><![CDATA[ <iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&layout=button_count&show_faces=false&width=110&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe> <a href="http://twitter.com/share" class="twitter-share-button" data-url="http://d.hatena.ne.jp/amachang/" data-text="IT戦記" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> <a href="http://b.hatena.ne.jp/entry/http://d.hatena.ne.jp/amachang/" class="hatena-bookmark-button" data-hatena-bookmark-title="IT戦記" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> ]]></Content> </Module>
最後にミクシィイイネ!ボタンを貼り付ける
ミクシィのチェックボタンを作るのは結構めんどくさいです。
まず、 mixi Plugin の登録をする
以下のページに行きます
ソーシャル・ネットワーキング サービス [mixi(ミクシィ)]

新規サービスの追加を押します。

このように必要事項を埋めて、同意→作成と進みます
HTML を取得する
このページの一覧から、以下のようなページに進むことが出来ます

上記のように設定してタグを取得してみます
で、貼り付けるとグーグルガジェットの XML は以下みたいな感じになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <Content type="html"><![CDATA[ <iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&layout=button_count&show_faces=false&width=110&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe> <a href="http://twitter.com/share" class="twitter-share-button" data-url="http://d.hatena.ne.jp/amachang/" data-text="IT戦記" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> <a href="http://b.hatena.ne.jp/entry/http://d.hatena.ne.jp/amachang/" class="hatena-bookmark-button" data-hatena-bookmark-title="IT戦記" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> <iframe scrolling="no" frameborder="0" allowTransparency="true" style="overflow:hidden; border:0; width:140px; height:20px" src="http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140"></iframe> ]]></Content> </Module>
対象 URL、タイトルをカスタマイズ可能にする
とりあえずだいぶ出来てきましたが、この手順を毎回ブログを書くたびに行うのは面倒です。なので、 URL やタイトルなどはカスタマイズ可能にしておきましょう。
UserPref という仕組みを使う
さっきまでの URL に以下のように UserPref というタグを追加します。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <UserPref name="articleUrl" datatype="string" display_name="記事の URL" required="true" /> <UserPref name="articleTitle" datatype="string" display_name="記事のタイトル" required="true" /> <Content type="html"><![CDATA[ ...省略 ]]></Content> </Module>
UserPref の値を HTML の中で使う
_IG_Prefs というオブジェクトを HTML の中の JavaScript から使うことが出来ます。
最終的には、以下のような感じになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="720" height="150" /> <UserPref name="articleUrl" datatype="string" display_name="記事の URL" required="true" /> <UserPref name="articleTitle" datatype="string" display_name="記事のタイトル" required="true" /> <Content type="html"><![CDATA[ <iframe id="facebook-like-for-article" src="" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe> <a id="twitter-share-for-article" href="http://twitter.com/share" class="twitter-share-button" data-url="" data-text="" data-count="horizontal" data-lang="ja">Tweet</a> <a id="hatena-bookmark-for-article" href="" class="hatena-bookmark-button" data-hatena-bookmark-title="" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> <iframe id="mixi-check-for-article" scrolling="no" frameborder="0" allowTransparency="true" style="overflow:hidden; border:0; width:140px; height:20px" src="http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140"></iframe> <script type="text/javascript"> /* Get UserPrefs Values */ var prefs = new _IG_Prefs(); var articleUrl = prefs.getString('articleUrl'); var articleTitle = prefs.getString('articleTitle'); /* Facebook Like for Article */ var facebookLikeForArticleEl = document.getElementById('facebook-like-for-article'); facebookLikeForArticleEl.src = 'http://www.facebook.com/plugins/like.php?href=' + encodeURIComponent(articleUrl) + '&layout=button_count&show_faces=true&width=110&action=like&colorscheme=light&height=21'; /* Twitter Share for Article */ var twitterShareForArticleEl = document.getElementById('twitter-share-for-article'); twitterShareForArticleEl.setAttribute('data-url', articleUrl); twitterShareForArticleEl.setAttribute('data-text', articleTitle); /* Hatena Bookmark for Article */ var hatenaBookmarkForArticleEl = document.getElementById('hatena-bookmark-for-article'); hatenaBookmarkForArticleEl.href = 'http://b.hatena.ne.jp/entry/' + articleUrl; hatenaBookmarkForArticleEl.setAttribute('data-hatena-bookmark-title', articleTitle); /* Mixi Check for Article */ var mixiCheckForArticleEl = document.getElementById('mixi-check-for-article'); mixiCheckForArticleEl.src = 'http://plugins.mixi.jp/favorite.pl?href=' + encodeURIComponent(articleUrl) + '&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140' </script> <!-- Twitter Share for Article --> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> <!-- Hatena Bookmark for Article --> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> ]]></Content> </Module>
グーグルガジェット内のデザインを調整
次に、グーグルガジェット内のデザインを調整
以下のように構造化して、適当に CSS を書きます
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="500" height="21" /> <UserPref name="articleUrl" datatype="string" display_name="記事の URL" required="true" default-value="http://d.hatena.ne.jp/"/> <UserPref name="articleTitle" datatype="string" display_name="記事のタイトル" required="true" default-value="title" /> <UserPref name="backgroundColor" datatype="string" display_name="背景色" required="true" default-value="#FFFFFF" /> <Content type="html"><![CDATA[ <style> body, html { overflow: hidden; margin: 0; } body { font-size: 14px; font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; } ul { margin: 0; padding: 0; } li { display: inline; vertical-align: middle; margin: 0; padding: 0; list-style: none; } #mixi-check-for-article { margin: 0 0 0 5px; } </style> <ul> <li><iframe id="facebook-like-for-article" src="" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe></li> <li><a id="twitter-share-for-article" href="http://twitter.com/share" class="twitter-share-button" data-url="" data-text="" data-count="horizontal" data-lang="ja">Tweet</a></li> <li><a id="hatena-bookmark-for-article" href="" class="hatena-bookmark-button" data-hatena-bookmark-title="" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a></li> <li><iframe id="mixi-check-for-article" scrolling="no" frameborder="0" allowTransparency="true" style="overflow:hidden; border:0; width:140px; height:20px" src="http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140"></iframe></li> </ul> <script type="text/javascript"> var prefs = new _IG_Prefs(); var articleUrl = prefs.getString('articleUrl'); var articleTitle = prefs.getString('articleTitle'); document.body.style.background = prefs.getString('backgroundColor'); /* Facebook Like for Article */ var facebookLikeForArticleEl = document.getElementById('facebook-like-for-article'); facebookLikeForArticleEl.src = 'http://www.facebook.com/plugins/like.php?href=' + encodeURIComponent(articleUrl) + '&layout=button_count&show_faces=true&width=110&action=like&colorscheme=light&height=21'; /* Twitter Share for Article */ var twitterShareForArticleEl = document.getElementById('twitter-share-for-article'); twitterShareForArticleEl.setAttribute('data-url', articleUrl); twitterShareForArticleEl.setAttribute('data-text', articleTitle); /* Hatena Bookmark for Article */ var hatenaBookmarkForArticleEl = document.getElementById('hatena-bookmark-for-article'); hatenaBookmarkForArticleEl.href = 'http://b.hatena.ne.jp/entry/' + articleUrl; hatenaBookmarkForArticleEl.setAttribute('data-hatena-bookmark-title', articleTitle); /* Mixi Check for Article */ var mixiCheckForArticleEl = document.getElementById('mixi-check-for-article'); mixiCheckForArticleEl.src = 'http://plugins.mixi.jp/favorite.pl?href=' + encodeURIComponent(articleUrl) + '&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140' </script> <!-- Twitter Share for Article --> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> <!-- Hatena Bookmark for Article --> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> ]]></Content> </Module> 続けるにはENTERを押すかコマンドを入力してください <?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="はてなダイアリーソーシャルボタン" author="amachang" width="500" height="21" /> <UserPref name="articleUrl" datatype="string" display_name="記事の URL" required="true" default-value="http://d.hatena.ne.jp/"/> <UserPref name="articleTitle" datatype="string" display_name="記事のタイトル" required="true" default-value="title" /> <UserPref name="backgroundColor" datatype="string" display_name="背景色" required="true" default-value="#F9F9F9" /> <Content type="html"><![CDATA[ <style> body, html { overflow: hidden; margin: 0; } body { font-size: 14px; font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; } ul { margin: 0; padding: 0; } li { display: inline; vertical-align: middle; margin: 0; padding: 0; list-style: none; } #mixi-check-for-article { margin: 0 0 0 5px; } </style> <ul> <li><iframe id="facebook-like-for-article" src="" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowTransparency="true"></iframe></li> <li><a id="twitter-share-for-article" target="_top" href="http://twitter.com/share" class="twitter-share-button" data-url="" data-text="" data-count="horizontal" data-lang="ja">Tweet</a></li> <li><a id="hatena-bookmark-for-article" target="_top" href="" class="hatena-bookmark-button" data-hatena-bookmark-title="" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a></li> <li><iframe id="mixi-check-for-article" scrolling="no" frameborder="0" allowTransparency="true" style="overflow:hidden; border:0; width:140px; height:20px" src="http://plugins.mixi.jp/favorite.pl?href=http%3A%2F%2Fd.hatena.ne.jp%2Famachang%2F&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140"></iframe></li> </ul> <script type="text/javascript"> var prefs = new _IG_Prefs(); var articleUrl = prefs.getString('articleUrl'); var articleTitle = prefs.getString('articleTitle'); document.body.style.background = prefs.getString('backgroundColor'); /* Facebook Like for Article */ var facebookLikeForArticleEl = document.getElementById('facebook-like-for-article'); facebookLikeForArticleEl.src = 'http://www.facebook.com/plugins/like.php?href=' + encodeURIComponent(articleUrl) + '&layout=button_count&show_faces=true&width=110&action=like&colorscheme=light&height=21'; /* Twitter Share for Article */ var twitterShareForArticleEl = document.getElementById('twitter-share-for-article'); twitterShareForArticleEl.setAttribute('data-url', articleUrl); twitterShareForArticleEl.setAttribute('data-text', articleTitle); /* Hatena Bookmark for Article */ var hatenaBookmarkForArticleEl = document.getElementById('hatena-bookmark-for-article'); hatenaBookmarkForArticleEl.href = 'http://b.hatena.ne.jp/entry/' + articleUrl; hatenaBookmarkForArticleEl.setAttribute('data-hatena-bookmark-title', articleTitle); /* Mixi Check for Article */ var mixiCheckForArticleEl = document.getElementById('mixi-check-for-article'); mixiCheckForArticleEl.src = 'http://plugins.mixi.jp/favorite.pl?href=' + encodeURIComponent(articleUrl) + '&service_key=c5892ab99a0d2928d6383cfefd07fd5ae021920d&show_faces=false&width=140' </script> <!-- Twitter Share for Article --> <script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script> <!-- Hatena Bookmark for Article --> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script> ]]></Content> </Module>
背景の色は、 IT 戦記の背景色に合わせてみました。
実際に貼り付ける
次は実際に貼り付けてみましょう。ぺた
不要な部分を CSS で隠します
貼り付けられたグーグルガジェットは、以下のような HTML の構造をしています。
- table.gadget
- tbody
- tr
- td
- span.title
- a
- span.title
- td
- tr
- td
- tr
- td
- div
- iframe (これ以外は不要!!!)
- div
- td
- tr
- td
- a
- img
- a
- td
- span.powered
- a
- #text
- span.powered
- td
- tr
- tbody
貼り付ける HTML のそばに以下のような CSS を一緒に貼り付けます。
<style> /* IE 以外用 */ /* IE では、 nth-child が使えない */ table.gadget tr:nth-child(1), table.gadget tr:nth-child(2), table.gadget tr:nth-child(4) { display: none !important; } /* IE 用 */ /* IE ではテーブルはコンテンツがあればつぶれないので、不要なものを消して td の高さを 0px にし iframe だけ残す */ table.gadget td { height: 0px !important; padding: 0px !important; } table.gadget img, table.gadget span, table.gadget a, table.gadget a:hover { display: none; height: 0px !important; font-size: 0px !important; } /* 共通 */ table.gadget td, table.gadget tr, table.gadget iframe, table.gadget div ,table.gadget { padding: 0 !important; margin: 0 !important; border: 0 !important; } </style>
この CSS は大変便利なのではてなダイアリーの詳細デザイン設定で、ブログ全体の CSS として設定しておくのもいいかもしれません。
こんなめんどくさいことできない><!!!
そういう人のために、汎用化したものも作っておきました。
http://www.gmodules.com/ig/creator?url=http://callee.jp/socialbuttons/sample/complete.xml
ここで生成された HTML を、前述した以下の CSS と一緒に貼り付けてくださいね。
<style> /* IE 以外用 */ /* IE では、 nth-child が使えない */ table.gadget tr:nth-child(1), table.gadget tr:nth-child(2), table.gadget tr:nth-child(4) { display: none !important; } /* IE 用 */ /* IE ではテーブルはコンテンツがあればつぶれないので、不要なものを消して td の高さを 0px にし iframe だけ残す */ table.gadget td { height: 0px !important; padding: 0px !important; } table.gadget img, table.gadget span, table.gadget a, table.gadget a:hover { display: none; height: 0px !important; font-size: 0px !important; } /* 共通 */ table.gadget td, table.gadget tr, table.gadget iframe, table.gadget div ,table.gadget { padding: 0 !important; margin: 0 !important; border: 0 !important; } </style>
ちなみに僕のブログでは以下のようなの使ってます!
http://www.gmodules.com/ig/creator?url=http://callee.jp/socialbuttons/buttons.new.xml?v9
というわけで
みなさんも、はてなダイアリーにいいねボタン貼り付けてみませんか?
ではではーヽ(´ー`)ノ
*1:管理ページが記事ページとが同じオリジン(Same origin)であるため
フェイスブックの新 API でフェイスブックアプリのテストを自動化しよう。
みなさま
お久しぶりです。最近フェイスブックアプリを作ったりしてますが、やっぱりテストが大変ですよね><
と思っていたら、今日以下のような API が公開されたみたいです!
Test User - グラフAPI - ドキュメンテーション - 開発者向けFacebook
アプリをインストールしている、テストユーザーを API で作ってそのユーザーを使ってテストできるようになるんですね!
すばらしい!
と、いうわけでさっそく試してみた。
まずはアプリの access_token ゲット!
まずは、アプリの access_token を取得します。
以下のように POST してください。
$ curl -F grant_type=client_credentials -F client_id=ここにアプリケーションのID -F client_secret=ここにシークレットキー https://graph.facebook.com/oauth/access_token
こうやると、レスポンスで access_token が帰ってきます。
まずは「俺は、このアプリのクレデンシャルを持ってるぜー」という認証をして、アクセスの認可を貰うわけです。
あとは、テストユーザー 50 人までつくりほーだい!
以下のように POST することで、どんどんテストユーザーが作れます。
$ curl -F installed=true "http://graph.facebook.com/ここにアプリケーションのID/accounts/test-users?access_token=ここにaccess_token"
わーい!
テストユーザーの情報は以下の形式で帰ってきます。
{"id":"ユーザーID","access_token":"テストユーザーのリソースに対するaccess_token","login_url":"ログイン URL"}
permissions というパラメータをつければ、様々な権限付きで access_token がもらえます。
以下は、ログイン URL にアクセスしたところ

こんな感じのユーザーが出来てます。
あとは、テスト用にソーシャルグラフを作る
以下のように友達リクエストを出して
$ curl -d "" http://graph.facebook.com/テストユーザーAのID/friends/テストユーザーBのID?access_token=テストユーザーAのaccess_token
以下のように承認します。
$ curl -d "" http://graph.facebook.com/テストユーザーBのID/friends/テストユーザーAのID?access_token=テストユーザーBのaccess_token
このように、テスト用のソーシャルグラフを作ります。
あとは、テストするだけ!
楽チンですね!
Test Users API 素敵です。
今晩20時から、フェイスブックにて「オン会」を開催いたします!
というわけで
今晩(2010/10/15) 20 時に、フェイスブックで「オン会」というものを開こうかなーと思っています!
「オン会」というのは、オフ会のもじりで、みんなで一緒にフェイスブックににログインしようぜ!という会です!
開催場所は、もちろんインターネットです!
みなさんも、この機会に参加してみませんかー?
もちろん、この機会にフェイスブックを始めるひと、フェイスブックを触ったことのない人でも大歓迎です!!
参加方法は、 20 時前にフェイスブックでログインして、以下のページから「参加」するだけです!
フェイスブック同時オン会
と、言うわけで
今日の 20 時は、フェイスブックでかんぱーい!!
すでに参加してる人も、忘れずにイベントページに来てね!!!
ではでは!

フェイスブックが面白い
フェイスブック楽しい!
はじめに
みなさんこんにちは!フェイスブックしてますか?
ゆうすけべーが書いているように、最近本当にフェイスブックがおもしろいなーと感じます。
ゆーすけべー日記
というわけで、一人で使っていたときから人が増えてきたときまでの雰囲気を思い出しつつ、僕が感じているフェイスブックのおもしろさ、特徴、楽しみ方などを紹介していけたらと思います。
ちょっと長くなっちゃいますけど、よろしくお願いします!
フェイスブックの一番の面白さは「速さ」
僕が感じているフェイスブックの良さは、一言で言ってしまえば「コミュニケーションの速さ」なんだと思います。
速さと言っても、システム的な速さだけではなくって「コミュニケーション」の速さです。
フェイスブックの「コミュニケーションの速さ」は主に以下の3点にあると思っています。
- 「左下」の通知が素早い
- 書き込むより早く「いいね!」が伝わる
- 「一緒に居る」ということが伝わる
「左下」の通知が素早い
まずは、システム的な部分ですが、「左下の通知」がとてもいいです。
フェイスブック上のどのページに居ても、自分に関わるアクションがあると「左下」に通知されます。
たとえば、以下のように「ノートを書いているとき」に、「写真がいいね!って言われたこと」に気がつきます。
(「いいね!」の説明は次項)

この通知が、コミュニケーションを加速します。
なんか、「おもしろいことないかなー」と思っていたところに誰かが飛び込んでくるのです!
書き込むより早く「いいね!」が伝わる
次に、「いいね!」ボタンがとてもいいです。
「いいね!」ボタンとは、フェイスブックのいたるところにちりばめられた「好意を伝えるためのボタン」です。
このボタンのいいところは、「いいなと思った瞬間に押せる」ということです。
その秒単位の瞬間を伝えられることが、フェイスブック内のコミュニケーションを加速させています。
以下は、「いいね!」と「コメント」が入り乱れている掲示板の例。

チャットよりも速いフェイスブックのコミュニケーション
速いコミュニケーションといえばチャットを思い浮かべますが。
フェイスブック友達とチャットをしていると「フェイスブックよりも遅く感じる」という話をよく聞きます。
僕はその原因が「感情の待ち時間」にあると思っています。
今までのチャットには、文章以外に感情を伝える手段がありませんでした。なので、文書の到着を待たなければ「自分の発言に対する相手の感情」を知ることが出来ません。
この「感情の待ち時間」がチャットにはあるのです。
当然、ツイッターにもこの待ち時間は存在します。
しかし、フェイスブックは文章よりも先に「いいね!」を相手に届けることができます。
それによって、相手の「感情の待ち時間」が大きく短縮され、フェイスブックの体感速度を向上させているのだと思います。
「一緒に居る」ということが伝わる
最後にフェイスブックは、「一緒に居る感」が凄くいいです。
別の言い方をすると「誰かが自分の発言を待っている」感が凄くいいです。
一般的に「自分の発言を待っている人」が「今」いると思うと、なるべく早く返事を返しちゃいますよね。それも、フェイスブックを加速しているんだろうなと思います。
今、一緒に居る感と言ってもいろいろあると思いますが、フェイスブックの「今、一緒に居る」感は以下の2点によって、作られていると思います。
- ログインしている人が可視化されている
- 「いいね!」を押した人は、そこに居て「自分に興味をしめしている」と分かる
まず、以下のようにログインしている人が可視化されています。(右側の緑の丸に注目)

これによって、今フェイスブックにログインしている人が分かります。
そして、「自分が「いいね!」を押したスレッドに対するコメントは自分の左下に通知される」という特性があります。
この特性は、「いいね!を付けた人はこのスレッドに興味があり、コメントを共有して、そこにいるという」という雰囲気を作ります。
例えば、以下の例を見ると、このスレッドにコメントした人以外にも 30 人近くの人が「ここにいる」ということが分かります。

ツイッターとの比較
よく比べられる、ツイッターとフェイスブックですが。違いは、以下の3点にあると思います。
- コミュニケーションは、誰かのプロフィールページで行われる
- RT などはなく、拡散する仕組みが弱い
- 実名コミュニティ
コミュニケーションは、誰かのプロフィールページで行われる
フェイスブックでのコミュニケーションは誰かのプロフィールページで行われます。もっと分かりやすく言うと以下のようになります。
- コミュニケーションは、誰かの近況、写真、リンクなどに対して行われる
- それは、誰かのプロフィールページに存在する
これが一番大きなツイッターとの違いかもしれません。
逆に、ツイッターでは発言はどのスレッドにも紐付かない自由な粒子で、ウェブ上で一意の URL を持ちます。
この違いは大きいです。この違いによって、以下のような特徴が発生すると思います。
RT などは無く、拡散する仕組みが弱い
フェイスブックでは、誰かの「リンク」や「写真」を「シェア」することはできますが、誰かの「近況」を「シェア」することはできません(たぶん)。
なので、たぶん何かをトップダウンで広く発信したいという用途にフェイスブックは向かないと思います。
ひょっとしたら「ファンページ」でこの辺できるのかもしれませんがよくわかりません><
実名コミュニティ
フェイスブックでは「実名」登録を基本にしています。これが、フェイスブックの最大の障壁になるかもしれないなあ。と思っています。
日本のインターネットでは、匿名で活動する人を多く抱えたサブカルチャーがたくさんあります。
その人たちがもっているコンテンツを、フェイスブックと紐付けるのが難しいのかもしれないなあと思います。
現に、フェイスブックのプロフィールを見て「この人は誰だろう?」って思うことが多々あって、後で「ああ、この人はツイッターの○○さんかー」となります。
実名の壁のせいで発見できていない人が、まだたくさんいるのかもしれないなあと思うことがあります。
これはすごくもったいないことだなあと思っています。
フェイスブックの楽しみ方
最後に僕なりのフェイスブックの楽しみ方を紹介したいと思います。
- 楽しむための準備
- 「最新情報」を見る
- 見たくないメッセージは「非表示」にする
- 楽しみ方
- 写真をたくさんアップする
- 興味があることはどんどん「いいね!」を押す
- 「今、居る人」に積極的に絡む
楽しむための準備1:「最新情報」を見る
フェイスブックのニュースフィードには、「ハイライト」と「最新情報」があります。
「ハイライト」では、最近の盛り上がってるスレッドを一覧して見ることが出来ます。
「最新情報」は、友人の状況を速報的に知ることが出来ます。
「ハイライト」「最新情報」の切り替えは、ニュースフィードページの右上の部分にあります。

フェイスブックの速さを楽しむためには、「最新情報」で見るほうがいいと思います。
楽しむための準備2:見たくないメッセージは「非表示」にする
「最新情報」を表示するとたくさんのメッセージが流れてきますが、それらは、さまざまな人やさまざまなアプリケーションから流れてきます。
友達の人数が増えてくると、見たくないアプリケーションのメッセージがたくさん流れてきたりします。
そういう場合は、その以下のようにメッセージの右上の×ボタンを押すことでフィルタリング出来ます。

人単位、アプリケーション単位のフィルタリングを選択することが出来ます。

よくあるパターンとしては、フェイスブックに「ツイッター」を流してる人が多くてコミュニケーションがとり辛くなることがあります。
そういう場合は、ツイッターアプリを非表示にしてしまいましょう。
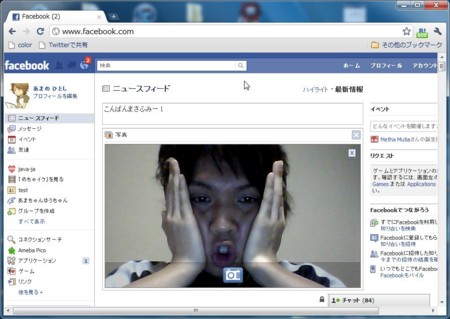
楽しみ方1:写真をたくさんアップする
フェイスブックは「写真」がすごく楽しいです。
「写真」にタグ付けして人と繋がったり、ウェブカメラで撮れたて1クリックで載せられたり何かと楽しいので、オススメです。
ウェブカメラでパシャッ!

楽しみ方2:興味があることはどんどん「いいね!」を押す
興味がある近況や写真やリンクがあれば、どんどん「いいね!」を押しましょう。
それらについたコメントが通知され、自然にコミュニケーションに参加することが出来ます。どんどん「いいね!」を押しましょう。
楽しみ方3:「今、居る人」に積極的に絡む
さっきも述べたように、フェイスブックには「今、居る人」を視覚化する方法があるので、「いいね!」をたくさんしている人や、ログインしてる人の近況に積極的に絡むといいでしょう。
というわけで
最近、フェイスブックが楽しいです!
フェイスブックでは「あまのひとし」という名前で活動しています。
もし、知り合いの人がいれば、友達になってください><
http://www.facebook.com/amachang ←クリック!
あと、以下のようなイベントをやっているのでぜひぜひ参加してください!
フェイスブック同時オン会
ではでは、フェイスブックがもっと楽しくなったらいいですね!
追記:あ!言い忘れてた!
有名人のみなさん!
今なら、フェイスブックで日本初の「ファンページ」の活用事例になれるかも!
本人降臨とか見てみたい!











