様々な記事を「はてブコメントを書く為に読む」と理解力が高まるメソッド。
「何かを書くために読む。 or 読んだらちゃんと要約を残すようにする。」
これはすごく良いメソッドだと思う。
読む直前に「この記事の要約を(自分の為に)書こう」と思って読んだ記事は、ものすごく理解できている。
理解してないと要約なんて書けないから、頑張って理解しようとするから。
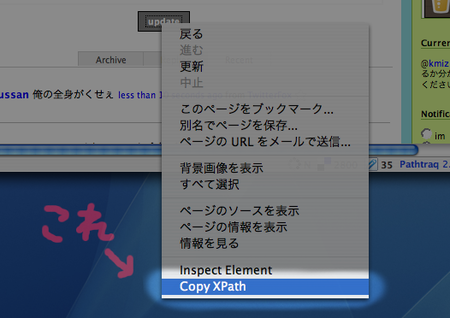
Firebug に一行追記して右クリックで XPath をコピペ出来るようにする。
この XPath 使いたい><
って思うことよくありませんか?
サイト見てて、あ、このボタンにグリモンであんな機能やこんな機能付けたい><!って思うこととかありますよね!
そんなときに、いちいち要素の位置とか考えずに右クリックで XPath をコピペできたら嬉しいですよね><
ってことで
この機能を Firebug に実装する手順
1. Firefox のプロファイルディレクトリに行く
| 環境 | プロファイルディレクトリ |
|---|---|
| WinVista | C:\Users\[ユーザ名]\AppData\Roaming\Mozilla\Firefox\Profiles\[ランダムな文字].default\ |
| WinXP | C:\Documents and Settings\[ユーザ名]\Application Data\Mozilla\Firefox\Profiles\[ランダムな文字].default\ |
| Mac | ~/Library/Application Support/Firefox/Profiles/[ランダムな文字].default/ |
| Unix系 | ~/.mozilla/firefox/[ランダムな文字].default/ |
2. 以下のファイルを zip で解凍
extensions/firebug@software.joehewitt.com/chrome/firebug.jar
3. 解凍したら firebug.jar に入っていた以下のファイルを開く
content/firebug/browserOverlay.xul
4. 以下のような個所を探す(66行目くらい
<popup id="contentAreaContextMenu"> <menuseparator/> <menuitem id="menu_firebugInspect" label="&firebug.InspectElement;" oncommand="Firebug.showBar(true); FirebugChrome.select(document.popupNode);"/> </popup>
5. 以下のように一行追加
<popup id="contentAreaContextMenu"> <menuseparator/> <menuitem id="menu_firebugInspect" label="&firebug.InspectElement;" oncommand="Firebug.showBar(true); FirebugChrome.select(document.popupNode);"/> <!-- 以下の行を追加 --> <menuitem id="menu_copyXPath" label="Copy XPath" oncommand="FBL.copyToClipboard(FBL.getElementXPath(document.popupNode));"/> </popup>
6. 元のように全体を zip でかためて元の場所に戻す
extensions/firebug@software.joehewitt.com/chrome/firebug.jar
7. はい完成
わーわー。ぱちぱち
追記
cho45 が書いた uc.js のやつ とか teramako さんが書いた uc.js のやつとかがもっと便利そうです><