Facebook 向けウェブサービスは IE6 に対応すべきか ( 2011年12月の Facebook のブラウザシェア )
はじめに
みなさん、お元気ですか><リリースも終わって、一息ついたあまちゃんです!
ヽ(´ー`)ノわー
さて今日は、最近「お花サプライズ!」というサービスをリリースしたのですが、そのときにちょっと面白いデータを見つけたのでそのいきさつも含めて紹介したいと思います。

(今日のテーマはこの円グラフ)
フェイスブック系のサービスはどのブラウザに対応すれば良い?
よく、ウェブサービスを開発するときの悩みとして「古いブラウザでのデザインをどのくらいケアするか?」というものがあります。
「お花サプライズ!」でも、割と短い期間で実装することを目標としていたり、本番の HTML を書いた経験があまりないメンバーが多くいたことで「IE6 や IE7 への対応が鬼門なんじゃないか?」という心配が常にありました。
そこでよぎる甘い誘惑
このご時世、 IE6 とか IE7 に特別対応する必要なんてないんじゃね?
で、調べてみると大概の場合は「やっぱり IE6 や IE7 は無視できない… orz」となるのですが、「お花サプライズ」は、ターゲットユーザをフェイスブックだけに限定しています。
フェイスブック自体が「IE6 を非推奨にしていたりする」ということもあるので
ひょっとしたら IE6 や IE7 をそこまでケアしなくても大丈夫なんじゃないだろうか?
そう思って、ちょっと調べてみました。
ウェルカムページメーカーのデータをもとに調べる
実は、お花サプライズ!を作る前にちょっと作ったプチサービスがありまして、それがフェイスブックページのウェルカムページを作るサービス「ウェルカムページメーカー」です。
作ってからずっと放置してるんですけど、何げにずっと伸びてて、今は 3100 ページ以上のフェイスブックページに導入されていて、月間ユニークユーザーベースで 110,000 人からのアクセスがあります。

(9月〜今日までの訪問数、にょきにょき〜)
使われているページも、アナウンサーのページや、 歌手のページ、アニメのページ、EC サイト、企業のページ、個人のページと色々なページに使われていて、そこまで偏りはないと思うので、このサービスの統計をもとにフェイスブックでのブラウザシェアを考えてみたいと思います。
また、フェイスブックのウェルカムページを見れるのは基本的には PC なので、モバイルはこの統計には含みません。
昨日から 30 日前までのデータを使う
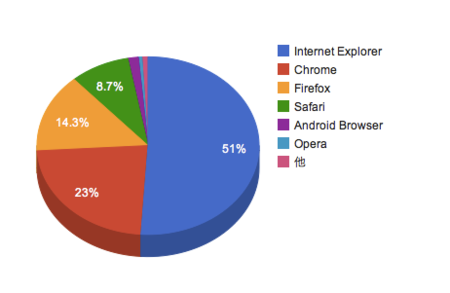
まずは、バージョンを問わないブラウザのシェアを見てみると以下のようになりました。
訪問数ベース↓

PV ベース↓

やはり、 IE を使っている人が多いですね!
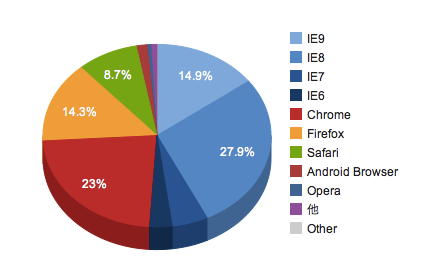
では、次に IE をバージョンごとに分割したグラフを作ってみます。
訪問数ベース↓

IE6: 3.15%、 IE7: 5.09%
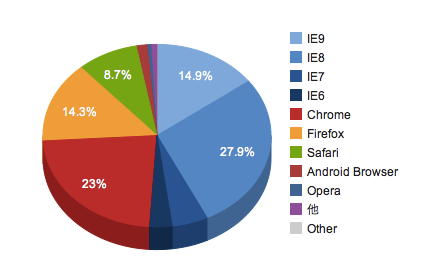
PV ベース↓

IE6: 3.78%、 IE7: 5.87%
表にまとめると以下のようになりました
| ブラウザ | 訪問数(%) | PV(%) |
|---|---|---|
| IE6 | 3.15 | 3.78 |
| IE7 | 5.09 | 5.87 |
| IE8 | 27.92 | 32.81 |
| IE9 | 14.86 | 19.04 |
| IE10 | 0.00 | 0.00 |
| Chrome | 23.04 | 16.36 |
| Firefox | 14.34 | 13.77 |
| Safari | 8.68 | 6.16 |
| Android Browser | 1.52 | 0.98 |
| Opera | 0.51 | 0.52 |
| 他 | 0.89 | 0.71 |
各ブラウザに対応するために必要なコスト
次に、各ブラウザに対応するコストを僕の主観で数値化してみる
以下の数値は、プロジェクト全体でかかる時間のうち、特定ブラウザへの対応時間以外にかかる時間を 1000 としたときに、どのくらい時間を費やす必要があるかを数値化したもの
| ブラウザ | JavaScript で同じ挙動を実現するのに必要な時間 | CSS で文言が見えないなどの大きな崩れを解消するのに必要な時間 | CSS で見た目の崩れをすべて解消するのに必要な時間 |
|---|---|---|---|
| IE6 | 10 | 20 | 60 |
| IE7 | 10 | 10 | 30 |
| IE8 | 2 | 1 | 5 |
| IE9 | 2 | 1 | 3 |
| IE10 | 2 | 1 | 2 |
| Chrome | 1 | 1 | 1 |
| Firefox | 1 | 1 | 1 |
| Safari | 1 | 1 | 1 |
| Opera | 5 | 1 | 2 |
単位訪問あたりの作業時間を計算してみる
サービスへの訪問数 1% あたりのコストを計算してみる
| ブラウザ | 1% の訪問に対して JavaScript で同じ挙動を実現するのに必要な時間 | 1% の訪問に対して CSS で文言が見えないなどの大きな崩れを解消するのに必要な時間 | 1% の訪問に対して CSS で見た目の崩れをすべて解消するのに必要な時間 |
|---|---|---|---|
| IE6 | 3.17 | 6.35 | 15.87 |
| IE7 | 1.96 | 1.96 | 5.08 |
| IE8 | 0.07 | 0.04 | 0.18 |
| IE9 | 0.13 | 0.07 | 0.20 |
| Chrome | 0.04 | 0.04 | 0.04 |
| Firefox | 0.07 | 0.07 | 0.07 |
| Safari | 0.11 | 0.11 | 0.11 |
| Opera | 9.80 | 1.96 | 3.92 |
このように見ると IE6 の CSS のくずれを直すこと、また、 Opera の JavaScirpt に対する修正があまり生産的でないことが分かりますね><
というわけで「お花サプライズ!」では
以下のようなポリシーでブラウザ対応することにしました
- IE6
- JavaScript はちゃんと動くように
- 大きく崩れてても気にしない。ただし、押せないリンクやボタン、隠れて読めない文字があるのは許さない
- IE7
- JavaScript はちゃんと動くように
- レイアウトが大きく崩れてるようなのは修正。多少の崩れは気にしない。押せないリンクやボタン、隠れて読めない文字があるのは許さない
- Opera
- 試さない(運任せ)
- きっと、 Opera さんならやってくれる…!!!
- 全般的に
- ブラウザのバグに依存したコードは書かない
まあ、そもそも
特定ブラウザに「対応する」って言い方はあまりよくないですね(><ごめんさない
こういう場合は、「なるべく多くの人が使ってるブラウザが実装してない仕様を使わないようにする」というのが正しいのかもしれません。
まあ、何にせよ。
これだけ色々な種類のブラウザが出てくると一つ一つのブラウザへの対応というものの重要性は薄れつつあるのかもしれませんね。
それなりに多くのブラウザでそれなりに動くのがちょうどいいと思うのですよヽ(´ー`)ノ
最後に
みなさんも、フェイスブックユーザをターゲットとしたサービスを作ることがあれば参考にしてみてくださいー
ではではーヽ(´ー`)ノ