以下のエントリーを見て
FirebugのmonitorEventsが動かない - Enjoy*Study
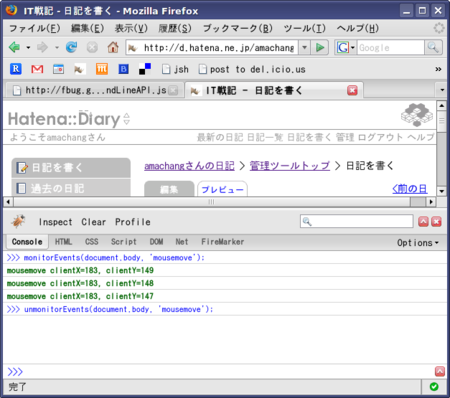
で、実際はどうなんだろうと試してみた。
ちなみに monitorEvents とは
Firebug のコンソールで
>>> monitorEvents(document.body)
と打ち込むと document.body にあがってきた全てのイベントをモニタリングできる
>>> monitorEvents(document.body, 'click')
と打ち込むと document.body にあがってきたクリックイベントをモニタリングできる
>>> monitorEvents($('target'))
もちろん document.body 以外もできる
そんな機能
たしかに、現在の Firebug 1系 ではこれがバグっててまったく機能してない!
なんで今まで気がつかなかったんだろう!
このバグっていつのバージョンからだろう??これは困った。
というわけで修正する方法
まず、 Firefox のプロファイルディレクトリに行く。
| 環境 | プロファイルディレクトリ |
|---|---|
| WinVista | C:\Users\[ユーザ名]\AppData\Roaming\Mozilla\Firefox\Profiles\[ランダムな文字].default\ |
| WinXP | C:\Users\[ユーザ名]\AppData\Roaming\Mozilla\Firefox\Profiles\[ランダムな文字].default\ |
| Mac | ~/Library/Application Support/Firefox/Profiles/[ランダムな文字].default/ |
| Unix系 | ~/.mozilla/firefox/[ランダムな文字].default/ |
次に以下のファイルを zip で解凍
extensions/firebug@software.joehewitt.com/chrome/firebug.jar
解凍したら firebug.jar に入っていた以下のファイルを開く
content/firebug/commandLineAPI.js
で、以下のような場所を
this.monitorEvents = function(object, types) { monitorEvents(object, types, context); }; this.unmonitorEvents = function(object, types) { unmonitorEvents(object, types, context); };
こういう風に修正
this.monitorEvents = function(object, types) { FBL.monitorEvents(object, types, context); }; this.unmonitorEvents = function(object, types) { FBL.unmonitorEvents(object, types, context); };
元のように全体を zip でかためて元の場所に戻す
extensions/firebug@software.joehewitt.com/chrome/firebug.jar
いやー
あらためて monitorEvents 便利!