はじめに
みなさんこんにちはヽ(´ー`)ノ
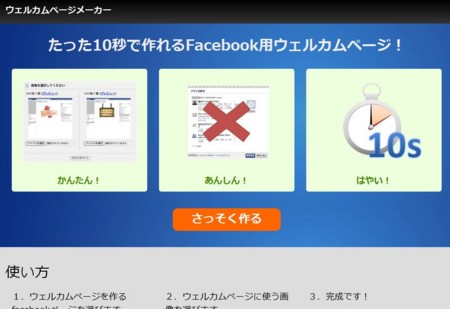
本日、Facebook ページにウェルカムページを簡単に追加できるサービス「ウェルカムページメーカー」をリリースいたしました!

どんなサービスなの?
Facebook ページを持っている人なら、誰でも「とことん簡単に」ウェルカムページを作れるサービスです!
今までも、このようなサービスはあったのですが「とことん簡単に」というところを追求したのがこのサービスです。
ウェルカムページって何?
ウェルカムページとは、 Facebook ページのトップページとなるページで簡単なメッセージや、「いいね!」を促す文言を載せたりすることができます。
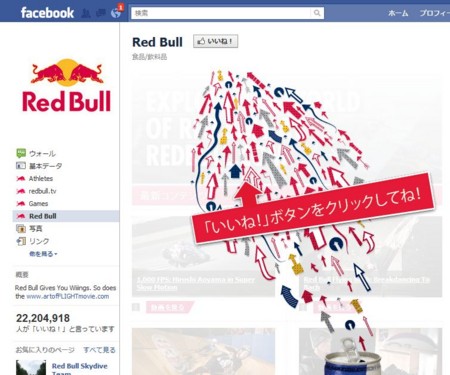
有名なウェルカムページとしては レッドブルの Facebook ページ などがあります。

ついつい、「いいね!」をクリックしてしまいそうです!
なんで、「いいね!」されるが重要なの?
「いいね!」されることで、ユーザのニュースフィードにそのページの更新情報が流れるようになるのです。

なので、「企業」や「ブロガーさん」がユーザともっと仲良くなるために「いいね!」してもらうことは結構重要なことみたいです><
でも、ウェルカムページ作るのめんどくさい><
でも、今までウェルカムページを作るにはどうしても Facebook アプリの知識が必要だったり、 FBML という独自のマークアップ言語を使う必要があったりと何気にめんどくさい作業だったんです><
と、言うわけで
「とことん簡単」にウェルカムページ作りたい!
という要望に応えたサービスがウェルカムページメーカーです!
使い方(ウェルカムページの作り方)
と、言うわけで簡単にウェルカムページメーカーを使って、ウェルカムページを作ってみましょう。
1. 画像を 2 枚用意する
今回は、サンプルにこんな画像を用意してみました


2. ウェルカムページメーカーに行って「さっそく作る」をクリック!
http://welcome-page.jp/ へ行って

「さっそく作る」というボタンをクリックします
3. Facebook ページを選ぶ

ウェルカムページメーカーを追加しますか?と表示されますので、ウェルカムページを追加したい Facebook ページを選びます。

確認画面が出るので、「ウェルカムページメーカーを追加する」を押します。
4. 画像を設定する
追加すると、以下のような画像設定画面が表示されますので、

画像を設定して、「変更を適用する」を押します
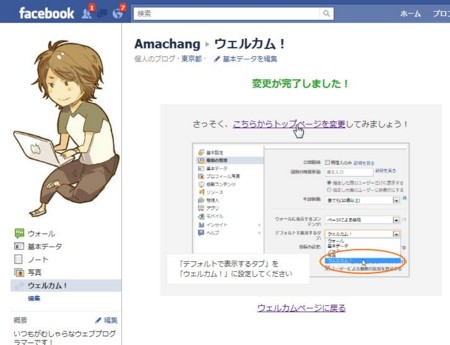
5. 完成したウェルカムページをデフォルトページにする
以下のような更新完了ページが表示されますので、

Facebook ページの設定に行き、「デフォルトで表示するタブ」を「ウェルカム!」に設定します。
6. これで完成!
このページに設定してみたので見てみてください! → Amachang | Facebook

おおおお!出来てますね!簡単!
このサービスを作ろうと思ったきっかけ
で、なんでこんなサービスを作ろうかと思ったかというと先日以下のようなやりとりがあったんです。
とある会社にて
A さん:「Facebok ページにウェルカムページみたいなの作りたいんだよねー」
僕:「じゃあ、 HTML くれればやっときますよー」
A さん:「画像のほうが楽だわ」
僕:「え、 HTML より画像のほうが楽なんすか?」
A さん:「そりゃそうよ」
僕:「じゃあ、アップロードフォームがあればいいの?」
A さん:「うん」
僕:「今、作るわ」
A さん:「じゃあ、僕画像作るわ」
僕:「フォーム作った」
A さん:「画像できた」
僕:「これ、意外と便利ね」
A さん:「だね」
僕:「明日リリースするわ」
A さん:「えっ」
って感じで
打ち合わせ中に書いたサンプルコードが便利だったのでサービスとしてリリースすることにしたって感じです。
その打ち合わせ中に書いたコード
もちろん、エスケープもしてないし、 CSRF チェックとかもしてないし、 画像のバリデーションもしてないし、 HTML も超適当なのでこのままリリースしてるわけではないですが、その場でパパっと書いたコードは以下のものです。
<?php require_once '/home/ubuntu/php-sdk/src/facebook.php'; $facebook = new Facebook(array('appId' => 'XXX', 'secret' => 'XXX')); $req = $facebook->getSignedRequest(); $page_id = $req['page']['id']; if($req['page']['admin']) { echo('<form action="upload.php" method="post" enctype="multipart/form-data">'); echo('<input input type="hidden" name="id" value="' . $page_id . '" />'); echo('<input input type="file" name="before" />'); echo('<input input type="file" name="after" />'); echo('<input type="submit" value="upload" />'); echo('</form>'); } else if($req['page']['liked']) { echo('<img src="/files/' . $page_id . '/after.jpg">'); echo('<script>setTimeout(function() { top.location.href = "http://www.facebook.com/page/' . $page_id . '?sk=wall" }, 10000)</script>'); } else { echo('<img src="/files/' . $page_id . '/before.jpg">'); }
<?php if (is_uploaded_file($_FILES["before"]["tmp_name"]) and is_uploaded_file($_FILES["after"]["tmp_name"]) and isset($_POST['id'])) { if(!is_dir("/home/ubuntu/simplefb/files/" . $_POST['id'])) { mkdir("/home/ubuntu/simplefb/files/" . $_POST['id']); } $before_file = "/home/ubuntu/simplefb/files/" . $_POST['id'] . '/before.jpg'; $after_file = "/home/ubuntu/simplefb/files/" . $_POST['id'] . '/after.jpg'; if (move_uploaded_file($_FILES["before"]["tmp_name"], $before_file) and move_uploaded_file($_FILES["after"]["tmp_name"], $after_file)) { chmod($before_file, 0644); chmod($after_file, 0644); echo"アップロードしました。"; } else { echo "ファイルをアップロードできません。"; } } else { echo "ファイルが選択されていません。"; }
まあ、たまにはこんな開発もいいよね
(´∀`*)ウフフ
というわけで
今回リリースしたサービス、「ウェルカムページメーカー」。
ぜひ使ってみてください><
ではではーヽ(´ー`)ノ