WebKit サーバーというものを作ってみた
さてさて
今日は WebKit サーバーというものを作ってみたので、紹介してみます。

WebKit って何?
WebKit っていうのは Chrome や Safari の中に入ってるブラウザのエンジンのことです!
実はブラウザっていうのは、エンジン部分と見た目の部分(タブとかボタンとかね)に別れていて、意外と違うブラウザでもエンジン部分は同じものを使ってるってことも多いんですよ(*´ー`)
ブラウザのサーバーってどういうこと?
要は、サーバーサイドでブラウザを起動して JavaScript を実行したり、 JavaScript が実行されないと読めないページから値を持ってくるのに使ったりしようという魂胆です。
今まではそういうのなかったの?
実は、今までは JavaScript を使わないと読めないようなページから値を持ってくるのに Phantom.js という便利なソフトウェアがあったんです。
http://www.phantomjs.org/

でも、 Phantom.js にはちょっとした問題点があって、今仕事でやってることに Phantom.js が合わなくなってしまったのです><
Phantom.js の問題点
- 他のプログラムと連携しようと思ったときに、プロセス間で通信する手段やライブラリとして呼び出す手段がない
- 度々起動したり終了したりするには重すぎる
- メモリを食う
- Xvfb を入れないといけない(これもメモリ食う)
- 重い JavaScript を実行すると WebKit の割り込みが発生するが、それを何も通知してくれないので何が起こってるのか分からなくなる。(この状態になると、プロセスを殺すしかなくなる)
- 実行をタイムアウトする手段がない
- confirm や prompt で止まってしまう(この状態になると、プロセスを殺すしかなくなる)
というわけで
これらの問題点をぜーんぶ解決しちゃうぜ!っていうのが今回作ったサーバーです。
コード
とりあえず、以下のところに置いておきました
webkitd/webkitd.py at master · amachang/webkitd · GitHub
起動のしかた
とりあえず、デフォルトの設定でインストールしたての Ubuntu 11.04 サーバーがあったとして解説しますね。
これを順にやっていけば、たぶん使えると思います。
1. 必要なものをインストールする
apt-get で必要なものをインストールします
$ sudo apt-get install git-core python-qt4 python-daemon xvfb daemon rlwrap (略) Do you want to continue [Y/n]? Y
Y と答えます。ちょっと時間がかかります><
3. Xvfb を起動する
$ sudo daemon -X "/usr/bin/Xvfb :1 -screen 0 1024x768x24" --name Xvfb $ export DISPLAY=:1.0
4. WebKit サーバーを起動する!
$ python webkitd/webkitd.py start
エラーになりませんね?おおおお!これで起動しましたね!
ちなみに、詳細なオプションは、以下のようにすると見ることが出来ます
$ python webkitd/webkitd.py -h
使ってみる!
では、さっそく使ってみましょう
本当は、ソケットを使ってプログラムを書かなければいけないのですが、 telnet というコマンドを使うとコマンドラインからソケット通信を試すことが出来るのでそれを使います
1. 接続する
以下のように打って接続します
$ rlwrap telnet 127.0.0.1 1982
以下のような状態になったら、接続できています!
Trying 127.0.0.1... Connected to 127.0.0.1. Escape character is '^]'.
2. Yahoo にアクセスしてみる
接続できたら。
以下のように一行で書いてみてください
{ "type": "load-url", "data": { "url": "http://www.yahoo.co.jp/", "timeout": 10 } }
これは、「http://www.yahoo.co.jp/ にアクセスして 10 秒以内に完了しなかったらタイムアウトしてくれ」という意味です
成功すると以下のような結果が返されます
{"data": {"status": 200, "ok": true, "title": "Yahoo! JAPAN", "url": "http://www.yahoo.co.jp/", "finalUrl": "http://www.yahoo.co.jp/", "timeouted": false}}
おおおお!アクセスできてる
3. ページから値を取得してみる
次に値を取得してみましょう。
以下のように一行で書いてみてください
{ "type": "get-element-value", "data": { "xpath": "/descendant::a[1]", "attr": "href", "timeout": 10 } }
これは、「最初に出現したリンクの href を持ってきて」という意味です
成功すると以下のような結果が返されます
{"data": {"count": 1.0, "propValue": "http://www.yahoo.co.jp/_ylh=X3oDMTB0NWxnaGxsBF9TAzIwNzcyOTYyNjUEdGlkAzEyBHRtcGwDZ2Ex/r/mphp", "hasProp": true, "attrValue": "r/mphp", "found": true, "error": false, "hasAttr": true, "timeouted": false}}
ちゃんと、リンクを持ってこれましたね!
4. クリックしてみる
以下のようにすると最初のリンクに対してクリックをしたことにできます。
{ "type": "click-element", "data": { "xpath": "/descendant::a[1]", "timeout": 10 } }
5. 現在の状態を確認してみる
以下のようにするとブラウザの状態を確認できます。
{ "type": "server", "data": { "command": "status" } }
ちゃんとページが遷移していますね。
{"data": {"objectCount": 17, "selectedText": "", "objectCountMap": {"QUndoStack": 1, "QWindowsStyle": 1, "QSessionManager": 1, "QNetworkAccessManager": 1, "QGuiEventDispatcherGlib": 1, "WebKitPage": 1, "QWebFrame": 1, "QNetworkCookieJar": 1, "QApplication": 1, "QNativeSocketEngine": 2, "WebKitWorker": 1, "WebKitServer": 1, "QSocketNotifier": 3, "QTcpSocket": 1}, "title": "Yahoo! JAPANトップページをホームページに設定しよう", "url": "http://www.yahoo.co.jp/promotion/startpage/", "totalBytes": 23748, "height": 2083, "width": 950, "requestedUrl": "http://www.yahoo.co.jp/_ylh=X3oDMTB0NWxnaGxsBF9TAzIwNzcyOTYyNjUEdGlkAzEyBHRtcGwDZ2Ex/r/mphp"}}
ライブラリとしても使えます
この webkitd.py を今回直接実行しましたが、外部の python スクリプトから import して使うことも出来ます。
独自のコマンドや、 Java を有効にしたり、 Plugin を有効にしたり、セキュリティの設定を変えたりといろいろ拡張しやすいように作ったつもりです。
だいたいこんな感じです!
まだまだ、未完成な WebKit サーバーですが仕事で使いつつ、コードやテストをアップデートしていこうと思っていますので、生ぬるくウォッチしていただけたらなーと思います。
ではではーヽ(´ー`)ノ
Google+ が解決した、たった一つのフェイスブックの問題点
今までの SNS はプライベート空間を分けることが出来なかった
アイデアひとつで何かを実現するサイト! READYFOR? をリリースしました!
READYFOR? というサイトをリリースしました!
みなさん、お久しぶりです!元気ですか?僕は元気です><

最近、 READYFOR?
ですので、今日はそのサービスの紹介と、新しい資金集めの形である「クラウドファンディング」というものを紹介したいと思います!
クラウドファンディングって何?
クラウドファンディングとは、簡単にいうと ウェブ版、「マネーの虎」 のような仕組みです!
つまり、何か「やりたいこと」がある人(実行者)がそのアイデアを披露して、それに賛同した人(支援者)に必要なお金を支援して貰うという仕組み、それをウェブや SNS と連携してやっちゃおうじゃないか!というのがクラウドファンディングサービスです。
クラウドファンディングを使うと、誰でも「こういうモノを作りたい!」というアイデアさえあれば、それを世の中に問うて、それを実現することができるのです!
READYFOR? の特徴
クラウドファンディングサービスとしての READYFOR? の特徴は、主に以下の 2 点が挙げられます。
- 「寄付」ではなく「購入」
- All or Nothing
この二つの特徴を実際の READYFOR? プロジェクトのスクリーンショットとともに紹介したいと思います。
「寄付」ではなく「購入」
まず、一つ目の特徴は「購入」です。

READYFOR? では、支援者は「寄付する」ではなくて、実行者からモノを「購入する」という立場を取ることにしています。
これは、実行者はそのアイデアを「実際に欲しい」と思っている支援者と出会い、支援されることが、最終的にプロジェクトを成功させるために重要だと考えているからです。
All or Nothing
そして、もう一つの特徴は「All or Nothing」です

READYFOR? では、実行者が設定した期間で必要な資金を集められなかった場合、そのプロジェクトは未成立となり、支援された資金は支援者に返金されます。
実行者のアイデアがどのくらい必要とされるか、ネットを盛り上げることが出来るかがプロジェクト成立のカギになってくるのです!
「お金」だけではなく「つながり」も
また、 READYFOR? では「資金を集める」ということ以外にも、拘っていることがあります。
それは、「実行者と支援者のつながり」です。
実際に何かを実現するには、「アイデア」と「お金」だけではなく、「人とつながる」ことが重要です。
プロジェクトの中で、様々な困難にぶつかったとき、「支援者の声」がそれを解決してくれるかもしれません。
READYFOR? では、「実行者と支援者がメッセージや SNS でつながるということ」を意識して設計されており、実行者は READYFOR? を使うことで「お金」だけではなく、人との「つながり」も得ることができるのです。
READYFOR? 「を」作った「場」
ここまで紹介しといてなんなんですが、僕はこのサイトの制作に関しては少しアドバイスしたり、少し JavaScript や HTML を書いた程度でほとんど携わっていません。
実は、このサイトは弊社に「アルバイト」や「インターンシップ」に来てくれていた学生たちが集まり、立ち上げ、そして、リリースしたサービスなのです。
弊社は、ただ彼らが集まる「場」になったにすぎませんし、また、そういった「場」になれたことを嬉しく思っています。
READYFOR? 開発チーム
本来なら、あまり自分で自分の会社の人間を褒めるというのはしないかもしれませんが。
彼らの頑張りをずっと横眼で見続けてきた一人の先輩として、最後に READYFOR? の開発チームを紹介したいと思います。
(このうち、数人のメンバーは 4 月から社会人として、別の会社で働いていたりします。)
みんな、学生とは思えない実力と、学生らしい勢いを持っていて、とても羨ましいなあと思って見ていました。
本当に素晴らしいチームだったと思います。
弊社が彼らの「場」に慣れたことをうれいしく思います。
次は、彼らが READYFOR? という「場」を通じて、たくさんの夢を実現させていってほしいです。
READYFOR? 開発チームの皆様、本当にお疲れ様でした!
と、いうわけで
最後は、READYFOR? 開発チームの写真で締めたいと思います。

皆様、これからも READYFOR? を、そして、READYFOR? 開発チームをよろしくお願いいたします!!
What are you ready for?
フェイスブックアプリを HTTPS に対応する方法
はじめに
みなさんこんにちは (´・ω・`)
元気ですか?僕は元気です…。
さて。以下の記事で、フェイスブックが HTTPS をサポートするっていうことが書かれています。
http://www.lifehacker.jp/2011/02/110202facebookhttps.html
Facebookが、サイトをHTTPSサポートする機能を追加しました。Firesheepなどの攻撃から自分のFacebookアカウントを守るためにも、今すぐオンにしたほうが良さそうです。
HTTPS って何?
HTTPS って何?って方向けに簡単に説明しておくと。
「HTTPS を使う」っていうのは、「自分のパソコン」から「フェイスブック」までの「通信経路の途中に居る人」に通信内容を読まれなくなるってことです。
「通信経路の途中に居る人」って言うのは以下のような人ですね。
- 会社のネットワークの管理者
- 学校のネットワークを管理している人
- インターネットプロバイダーで働いてる人
- 家のインターネットを管理しているお父さん
これらの人に、友達とイチャコラしてる内容とかが読まれちゃったりしなくなるんです><
まあ、読まれないにこしたことはないってことですね。
やり方は
右上の「アカウント」→「アカウント設定」→「アカウントのセキュリティ」と進み以下のチェックボックスをクリックするだけ!

簡単ですね!
フェイスブックアプリを HTTS に対応する
で、フェイスブック自体が HTTPS に対応したので、フェイスブック内に埋め込まれる類のフェイスブックアプリは HTTPS に対応しなければならなくなりました><
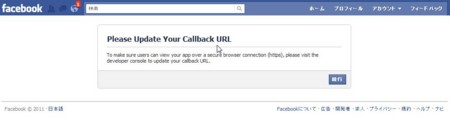
対応しないと以下のように怒られます。

やり方は、簡単で
- https://www.facebook.com/developers/apps.phpに行く
- 「設定を編集」を押して
- 以下のように「Facebook Integration」のタブの中の「Secure Canvas URL」に、 HTTPS 用の URL を記述する
と、いうわけで
みなさん素敵な HTTPS ライフをお送りください!
ではではーヽ(´ー`)ノ
明日は Kanazawa.JS です!
はじめに

実家のある金沢で JavaScript のイベントが行われることになり。
明日がその当日です!
参加される方は、忘れないように参加してくださいね!
http://kanazawajs.tumblr.com/v1-0/
はてなユーザーのファンページをまとめてみた!
はてなユーザーのファンページ集
こちらがそのリストです。
| ファンページ | ウェブサイト | 内容 | |
|---|---|---|---|
| Amachang | id:amachang | 僕のページです。技術やウェブの情報や思ったことを呟いています。 | |
| ネタフル | id:netafull | ブログで有名なネタフルさんのページ。出版やリリースのお知らせなど | |
| 作家 内藤みか @micanaitoh novelist | id:micanaitoh | ツイッター小説や恋愛小説で有名な内藤みかさんのページ。お仕事現場での写真や。出版やリリースのお知らせ | |
| もともこも鳴き笑い | id:mo_tomoco_mo | はてなダイアラーさん。ブログ更新のお知らせ | |
| 津田大介 | id:ozric | メディアジャーナリストの津田大介さんのページ。出版やリリースのお知らせ | |
| けんすうのページ | id:kensuu | 株式会社ロケットスタートの社長のけんすうさんのページ。 | |
| りすこ | id:kluklu | 株式会社ゼロスタート広報のりすこさんのページ。日々の出来事や写真。 | |
| 寺瀬功一(不真面目) | id:ujiujise | おもしろい画像や動画の紹介。日々の出来事 | |
| 小澤職場・現場体験プロジェクト | id:ozarn | 様々な会社の顧問や取締役をやっているおざーんさんのページ。はてなダイアリーで書いている職業体験のブログの更新情報。ファンページでしか見れない写真も多数 | |
| みたいもん! | id:masakiishitani | ブロガーのいしたにまさきさんのページ。ブログ「みたいもん」の更新情報。 | |
| みんなのかねとも | id:tmmknk | NAVER 広報の金子さんのページ。ツイッターを流している。ここでしかみれない写真も | |
| はまちちゃん | id:Hamachiya2 | はまちちゃんのページ。 | |
| ササクレササオ | id:sscr | ブロガーのささくれささおさんのページ。日々の出来事やブログの更新情報 | |
| ゆーすけべー | id:kamawada | エロぎーくのゆーすけべーさんのページ。 | |
| Michi Kaifu 海部美知 | id:michikaifu | 「パラダイス鎖国」著者、海部美知さんのページ。近日何かやるそうです。 | |
| しなもん | id:hatenacinnamon | はてなのマスコット兼会長しなもんのページ。しなもんのかわいい写真が多数 | |
| HolyGrail | id:HolyGrail | エンジニアブロガーの HolyGrail さんのページ。ブログの更新情報。 | |
| 工場萌え | id:wami | 写真ブロガーの wani さんのページ。ノスタルジックな工場写真の更新情報 | |
| P3(PeraPeraPrv) | id:lynmock | ツイッタークライアント PeraPeraPrv の情報やその他お役立ち情報 | |
| Purprinfanpage | id:purprin | デザイナー purprin さんのページ。仕事の情報や、出版、リリースの情報。 | |
| やくそさん! | id:YAK | エンジニア yak さんのページ。交流がメイン | |
| Masahide Mori | id:masazangi | fbrank など Facebook 連携ウェブアプリケーションを作っている masazangi さんのページ。 fbrank のサポートページ? | |
| 達人出版会 | id:tatsu-zine | 技術書籍電子出版サービスのページ。準備中? | |
| Cheebow | id:cheebow | 歌って踊れるプログラマ Cheebow さんのページ。ブログの更新情報。イベント情報。作詞や作曲した曲の紹介。 | |
| Mhattaのポッドキャスト | id:mhatta | ポッドキャスター Mhatta さんのページ。ポッドキャストの更新情報 | |
| くろけん | id:chroru | くろけんさんのページ。交流メイン | |
| 今読んでいる本は、これ! | id:romaiya | romaiya さんの読書ページ。今、読んでいる本、読んだ本の感想を更新 | |
| 就活甲子園(2012、2013、2014年卒) | id:rakkochan+jikopr | 就職活動情報を流しているページ。ブログの更新情報 | |
| リフォーム母さん | id:sakaekoumuten | 栄工務店二代目アシスタントの sakaekoumuten さんのページ。 | |
| ブログ『世界はあなたのもの。』 | id:the-world-is-yours | ブロガーさんのページ。ブログ『世界はあなたのもの。』の更新情報 | |
| 電書部 | id:mirai-contents | 電書フリマなどをやっている「電子書籍部」さんのページ。準備中? | |
| このブログは証明できない。 | id:shunsuk | エンジニア系ブロガーの shunsuk さんのページ。ブログの更新情報 | |
| MIHO Murai ++ | id:pipinpa | エンジニア pipinpa さんのページ。ブログの更新情報。海外記事の紹介。日々のつぶやきなど | |
| Deg84 | id:deg84 | エンジニア deg84 さんのページ。ブログの更新情報。日々の呟き | |
| 【フツサラ】(フツーのサラリーマン) | id:salary-man | フツ―のサラリーマンさんのページ。ツイッターを流している。 | |
| いっしょく | id:isshoku | 土木系裏幹事アイドルのいっしょくさんのページ。 | |
| laiso.org | id:laiso | エンジニア laiso さんのページ。準備中? | |
| すぎゃーん | id:sugyan | エンジニアすぎゃーんさんのページ。準備中? | |
| HirokazuFukami | id:fkm | エンジニア fkm さんのページ。自作ソフトウェアの更新情報 | |
| 男色系男子 | id:masafiro1986 | 非モテタイムズの記者、ブロガーの masafiro1986 さんのページ。ブログの更新情報。日々のつぶやき | |
| YuKobayashi | id:yukoba | JavaScript で JVM で有名な yukoba さんのページ。現在準備中 | |
| 玉置沙由里(MG) | id:iammg | 女京大生の日記で有名な iammg さんのページ。ブログの更新情報と交流 | |
| Nic | id:ryo88c | デザイン、ウェブの企画、開発などなんでもできる nic さんのページ。日記、日々の呟き | |
| Drillbits | id:drillbits | 準備中? | |
| ( •́ .̫ •̀ )だいすけだよー | id:dk19810313 | インフラエンジニア、だいすけさんのページ。日々のつぶやき | |
| 自由ヶ丘の狂犬 | id:chibatch | おもしろいウェブアプリを作ってる千葉さん。日々のつぶやき | |
| vkdb.jp | id:kuwa | ヴィジュアル系バンドの情報。 | |
| yutacar.net | id:yutacar | エンジニアの ytacar さんのページ。ブログの更新情報 | |
| Yteppei | id:yteppei | サブカル系ブロガー yteppei さんのページ。準備中? | |
| まみぺこ | id:Mamipeko | サブカル系ブロガーまみぺこさんのページ。準備中? | |
| 西岡Blog | id:raitu | セキュリティ系 SE 兼エンジニア raitu さんのページ。写真や動画や日々のつぶやきを更新 | |
| Blog 941 | id:kushii | ライブドアのブロガー、エヴァンジェリストとして有名なくしいさんのページ。絶賛準備中 | |
| にぽたん研究所 | id:nipotan | ライブドアのエンジニアにぽたんのページ。独特の感性と文章術でおもしろおかしく技術を紹介。ブログの情報の更新 |
感想
ひととおり纏めてみて思ったのは、「意外とファンページ作ってる人って少ないんだなー」ということです。
最初はランキングとかにしようと思ってたんですけど、あまりに少なかったので全部紹介することにしたぐらいです。
たしかに、ファンページを自分で作るというのには抵抗がある人も多いかもしれませんね。
ただ、ブログをやっている人にとっては更新情報を伝える良い手段だと思いますし、一般の人は RSS リーダーとか使わないので、やっぱりブログを書く人はファンページを作っておいたほうがいいんじゃないかなーなんて思ったりします。
明日(1/22)20 時に第二回フェイスブックオン会を開催します!
最近
とうとうフェイスブックの映画が公開されましたね!
めっちゃリアルで面白かったですね!
というわけで
良いタイミングなので、 明日(1/22)20 時に第二回となるフェイスブック「オン会」というものを開こうと思っています!
この機会に参加してみませんか?
もちろん、これからフェイスブックを始める人、フェイスブックを触ったことのない人でも大歓迎!この機会に、フェイスブックの楽しさを体感してみよう!
参加方法は、明日の 20 時前にフェイスブックでログインして、以下のイベントページに「参加」して
第2回FB同時オン会
以下のグループに「参加」するだけです!
フェイスブック同時オン会グループ
また、朝までやってたりしますので、ちょっと気の向いた時間に参加してみるのもいいと思います!












