ウェブサービスをスタートアップするための勉強会に参加しませんか?
僕たちの勉強会は、まだ始まったばかりだ…ビシッ!! m9( ・`ω・´)

はじめに
皆様、最近ちょっとずつ寒かったり暑かったりしますがお元気でしょうか?
僕は秋の花粉症でぐだぐだですが、元気です。
突然ですが
最近、「UT Startup Gym」(UT スタートアップジム)という「ウェブサービスの企画、開発」の勉強会をやっています。
ずっと知り合いの中だけでやっていたのですが。
最近、一区切りつき、もっとこの勉強会に多くの人に参加して欲しいなと思いブログを書くことにしました><
みなさんは
ウェブサービスを作りたいなって思ったことありませんか?
僕はよくあります。
「なんで、〇〇みたいなサービスってないんだろーなー」とか、「もっと、こういうサービスを作ってみたいなー」とか
そういうとき、自分ですぐにそのウェブサービスを作り上げることが出来たらなあと思います
でも
そうは言っても、なかなか作りきれないものなんですよねウェブサービスって><
作り始めるのがおっくうだったり、作り始めても、モチベーションが保てなかったり、モチベーションがあっても、技術的に行き詰ったり、
まあ、人間ですからね。なかなか作りきれないものですよね><
もっと、ウェブサービスを作りきれるようなモチベーションと知識を共有できる環境があったらいいのになあ。
そこで
半年前に立ち上げたのが、今日紹介する「UT Startup Gym」(UT スタートアップジム)です。
どういう勉強会なの?
では、少し具体的にこの勉強会がどういう勉強会なのかを紹介したいと思います。
勉強会の概要
この勉強会では、半年を「一期」として一期ごとに全員がなんらかのウェブサービスをリリースすることを目標にしています。
メンバーは、その期間内でアイデアを出し合い、何人かでチームを組み、リリースに向けて頑張る、ということをやります。
もちろん、すでに作っているウェブサービスがある人はそのサービスを持ち込んで参加するというのも可能です。
いつやってるの?
現在は、毎週土曜日の 18:00 〜 22:00 くらいまでの時間でやっています。
勉強会の内容はどんな感じなの?
勉強会自体は、毎回 4 時間くらいで、 1 時間目が「座学」、残りの 3 時間が「プロジェクトの時間」となっています。
そして、たまに不定期に「開発合宿」をやったりもします。
今までの勉強会の資料
ちなみに、今までやってきた勉強会の資料が Slideshare に上がっていたりもするので、そちらもご覧いただければなあと思います><
ウェブアプリのセキュリティをちゃんと知ろう (毎週のハンズオン勉強会の資料)
サーバーを作ろう (毎週のハンズオン勉強会の資料)
クローラを作る技術と設計 (毎週のハンズオン勉強会資料)
この半年の終わりに
もうすぐ UT Startup Gym も一期目(半年)を終えて二期目を迎えようとしています。
この半年、本当にいろいろあったなあと思います。
今月、無事に二つのウェブサービスと、幾つかのウェブサービスの卵を立ち上げることができそうです。
これは、自分では結構すごいことなんじゃないかなあと思っています。
勉強会の中で、仲間やライバルを見つけて、技術や企画を磨くことを無くしては絶対に作り上げることができなかっただろうなと思っています。
というわけで
この勉強会の発表会イベントを 10/29 (土) に行いたいと思います!
勉強会に参加したい人
勉強会に興味がある人
立ち上がったウェブサービスに興味がある人はぜひぜひご参加ください!
Facebook
UT Startup Gym - 第1期発表会+第2期参加者募集
誰でも参加可能なので、少しでも興味がある人は上の Facebook イベントの「参加ボタン」をポチっとしてみてください><
Facebookページの顔、「Welcomeページ」のとことん簡単な作り方
はじめに
みなさんこんにちはヽ(´ー`)ノ
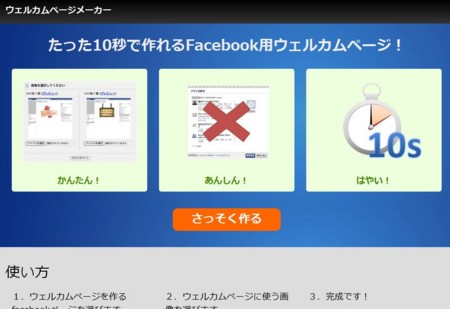
本日、Facebook ページにウェルカムページを簡単に追加できるサービス「ウェルカムページメーカー」をリリースいたしました!

どんなサービスなの?
Facebook ページを持っている人なら、誰でも「とことん簡単に」ウェルカムページを作れるサービスです!
今までも、このようなサービスはあったのですが「とことん簡単に」というところを追求したのがこのサービスです。
ウェルカムページって何?
ウェルカムページとは、 Facebook ページのトップページとなるページで簡単なメッセージや、「いいね!」を促す文言を載せたりすることができます。
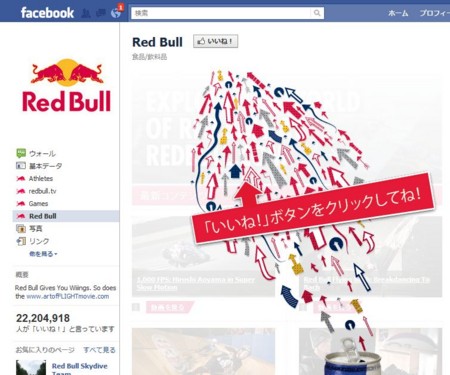
有名なウェルカムページとしては レッドブルの Facebook ページ などがあります。

ついつい、「いいね!」をクリックしてしまいそうです!
なんで、「いいね!」されるが重要なの?
「いいね!」されることで、ユーザのニュースフィードにそのページの更新情報が流れるようになるのです。

なので、「企業」や「ブロガーさん」がユーザともっと仲良くなるために「いいね!」してもらうことは結構重要なことみたいです><
でも、ウェルカムページ作るのめんどくさい><
でも、今までウェルカムページを作るにはどうしても Facebook アプリの知識が必要だったり、 FBML という独自のマークアップ言語を使う必要があったりと何気にめんどくさい作業だったんです><
と、言うわけで
「とことん簡単」にウェルカムページ作りたい!
という要望に応えたサービスがウェルカムページメーカーです!
使い方(ウェルカムページの作り方)
と、言うわけで簡単にウェルカムページメーカーを使って、ウェルカムページを作ってみましょう。
1. 画像を 2 枚用意する
今回は、サンプルにこんな画像を用意してみました


2. ウェルカムページメーカーに行って「さっそく作る」をクリック!
http://welcome-page.jp/ へ行って

「さっそく作る」というボタンをクリックします
3. Facebook ページを選ぶ

ウェルカムページメーカーを追加しますか?と表示されますので、ウェルカムページを追加したい Facebook ページを選びます。

確認画面が出るので、「ウェルカムページメーカーを追加する」を押します。
4. 画像を設定する
追加すると、以下のような画像設定画面が表示されますので、

画像を設定して、「変更を適用する」を押します
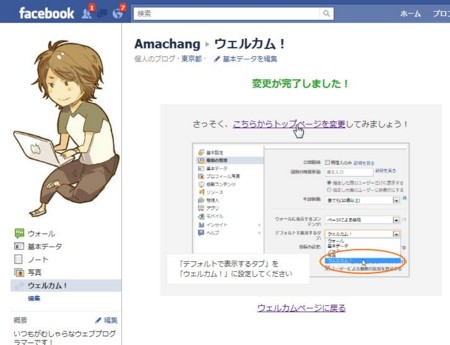
5. 完成したウェルカムページをデフォルトページにする
以下のような更新完了ページが表示されますので、

Facebook ページの設定に行き、「デフォルトで表示するタブ」を「ウェルカム!」に設定します。
6. これで完成!
このページに設定してみたので見てみてください! → Amachang | Facebook

おおおお!出来てますね!簡単!
このサービスを作ろうと思ったきっかけ
で、なんでこんなサービスを作ろうかと思ったかというと先日以下のようなやりとりがあったんです。
とある会社にて
A さん:「Facebok ページにウェルカムページみたいなの作りたいんだよねー」
僕:「じゃあ、 HTML くれればやっときますよー」
A さん:「画像のほうが楽だわ」
僕:「え、 HTML より画像のほうが楽なんすか?」
A さん:「そりゃそうよ」
僕:「じゃあ、アップロードフォームがあればいいの?」
A さん:「うん」
僕:「今、作るわ」
A さん:「じゃあ、僕画像作るわ」
僕:「フォーム作った」
A さん:「画像できた」
僕:「これ、意外と便利ね」
A さん:「だね」
僕:「明日リリースするわ」
A さん:「えっ」
って感じで
打ち合わせ中に書いたサンプルコードが便利だったのでサービスとしてリリースすることにしたって感じです。
その打ち合わせ中に書いたコード
もちろん、エスケープもしてないし、 CSRF チェックとかもしてないし、 画像のバリデーションもしてないし、 HTML も超適当なのでこのままリリースしてるわけではないですが、その場でパパっと書いたコードは以下のものです。
<?php require_once '/home/ubuntu/php-sdk/src/facebook.php'; $facebook = new Facebook(array('appId' => 'XXX', 'secret' => 'XXX')); $req = $facebook->getSignedRequest(); $page_id = $req['page']['id']; if($req['page']['admin']) { echo('<form action="upload.php" method="post" enctype="multipart/form-data">'); echo('<input input type="hidden" name="id" value="' . $page_id . '" />'); echo('<input input type="file" name="before" />'); echo('<input input type="file" name="after" />'); echo('<input type="submit" value="upload" />'); echo('</form>'); } else if($req['page']['liked']) { echo('<img src="/files/' . $page_id . '/after.jpg">'); echo('<script>setTimeout(function() { top.location.href = "http://www.facebook.com/page/' . $page_id . '?sk=wall" }, 10000)</script>'); } else { echo('<img src="/files/' . $page_id . '/before.jpg">'); }
<?php if (is_uploaded_file($_FILES["before"]["tmp_name"]) and is_uploaded_file($_FILES["after"]["tmp_name"]) and isset($_POST['id'])) { if(!is_dir("/home/ubuntu/simplefb/files/" . $_POST['id'])) { mkdir("/home/ubuntu/simplefb/files/" . $_POST['id']); } $before_file = "/home/ubuntu/simplefb/files/" . $_POST['id'] . '/before.jpg'; $after_file = "/home/ubuntu/simplefb/files/" . $_POST['id'] . '/after.jpg'; if (move_uploaded_file($_FILES["before"]["tmp_name"], $before_file) and move_uploaded_file($_FILES["after"]["tmp_name"], $after_file)) { chmod($before_file, 0644); chmod($after_file, 0644); echo"アップロードしました。"; } else { echo "ファイルをアップロードできません。"; } } else { echo "ファイルが選択されていません。"; }
まあ、たまにはこんな開発もいいよね
(´∀`*)ウフフ
というわけで
今回リリースしたサービス、「ウェルカムページメーカー」。
ぜひ使ってみてください><
ではではーヽ(´ー`)ノ
WebKit サーバーというものを作ってみた
さてさて
今日は WebKit サーバーというものを作ってみたので、紹介してみます。

WebKit って何?
WebKit っていうのは Chrome や Safari の中に入ってるブラウザのエンジンのことです!
実はブラウザっていうのは、エンジン部分と見た目の部分(タブとかボタンとかね)に別れていて、意外と違うブラウザでもエンジン部分は同じものを使ってるってことも多いんですよ(*´ー`)
ブラウザのサーバーってどういうこと?
要は、サーバーサイドでブラウザを起動して JavaScript を実行したり、 JavaScript が実行されないと読めないページから値を持ってくるのに使ったりしようという魂胆です。
今まではそういうのなかったの?
実は、今までは JavaScript を使わないと読めないようなページから値を持ってくるのに Phantom.js という便利なソフトウェアがあったんです。
http://www.phantomjs.org/

でも、 Phantom.js にはちょっとした問題点があって、今仕事でやってることに Phantom.js が合わなくなってしまったのです><
Phantom.js の問題点
- 他のプログラムと連携しようと思ったときに、プロセス間で通信する手段やライブラリとして呼び出す手段がない
- 度々起動したり終了したりするには重すぎる
- メモリを食う
- Xvfb を入れないといけない(これもメモリ食う)
- 重い JavaScript を実行すると WebKit の割り込みが発生するが、それを何も通知してくれないので何が起こってるのか分からなくなる。(この状態になると、プロセスを殺すしかなくなる)
- 実行をタイムアウトする手段がない
- confirm や prompt で止まってしまう(この状態になると、プロセスを殺すしかなくなる)
というわけで
これらの問題点をぜーんぶ解決しちゃうぜ!っていうのが今回作ったサーバーです。
コード
とりあえず、以下のところに置いておきました
webkitd/webkitd.py at master · amachang/webkitd · GitHub
起動のしかた
とりあえず、デフォルトの設定でインストールしたての Ubuntu 11.04 サーバーがあったとして解説しますね。
これを順にやっていけば、たぶん使えると思います。
1. 必要なものをインストールする
apt-get で必要なものをインストールします
$ sudo apt-get install git-core python-qt4 python-daemon xvfb daemon rlwrap (略) Do you want to continue [Y/n]? Y
Y と答えます。ちょっと時間がかかります><
3. Xvfb を起動する
$ sudo daemon -X "/usr/bin/Xvfb :1 -screen 0 1024x768x24" --name Xvfb $ export DISPLAY=:1.0
4. WebKit サーバーを起動する!
$ python webkitd/webkitd.py start
エラーになりませんね?おおおお!これで起動しましたね!
ちなみに、詳細なオプションは、以下のようにすると見ることが出来ます
$ python webkitd/webkitd.py -h
使ってみる!
では、さっそく使ってみましょう
本当は、ソケットを使ってプログラムを書かなければいけないのですが、 telnet というコマンドを使うとコマンドラインからソケット通信を試すことが出来るのでそれを使います
1. 接続する
以下のように打って接続します
$ rlwrap telnet 127.0.0.1 1982
以下のような状態になったら、接続できています!
Trying 127.0.0.1... Connected to 127.0.0.1. Escape character is '^]'.
2. Yahoo にアクセスしてみる
接続できたら。
以下のように一行で書いてみてください
{ "type": "load-url", "data": { "url": "http://www.yahoo.co.jp/", "timeout": 10 } }
これは、「http://www.yahoo.co.jp/ にアクセスして 10 秒以内に完了しなかったらタイムアウトしてくれ」という意味です
成功すると以下のような結果が返されます
{"data": {"status": 200, "ok": true, "title": "Yahoo! JAPAN", "url": "http://www.yahoo.co.jp/", "finalUrl": "http://www.yahoo.co.jp/", "timeouted": false}}
おおおお!アクセスできてる
3. ページから値を取得してみる
次に値を取得してみましょう。
以下のように一行で書いてみてください
{ "type": "get-element-value", "data": { "xpath": "/descendant::a[1]", "attr": "href", "timeout": 10 } }
これは、「最初に出現したリンクの href を持ってきて」という意味です
成功すると以下のような結果が返されます
{"data": {"count": 1.0, "propValue": "http://www.yahoo.co.jp/_ylh=X3oDMTB0NWxnaGxsBF9TAzIwNzcyOTYyNjUEdGlkAzEyBHRtcGwDZ2Ex/r/mphp", "hasProp": true, "attrValue": "r/mphp", "found": true, "error": false, "hasAttr": true, "timeouted": false}}
ちゃんと、リンクを持ってこれましたね!
4. クリックしてみる
以下のようにすると最初のリンクに対してクリックをしたことにできます。
{ "type": "click-element", "data": { "xpath": "/descendant::a[1]", "timeout": 10 } }
5. 現在の状態を確認してみる
以下のようにするとブラウザの状態を確認できます。
{ "type": "server", "data": { "command": "status" } }
ちゃんとページが遷移していますね。
{"data": {"objectCount": 17, "selectedText": "", "objectCountMap": {"QUndoStack": 1, "QWindowsStyle": 1, "QSessionManager": 1, "QNetworkAccessManager": 1, "QGuiEventDispatcherGlib": 1, "WebKitPage": 1, "QWebFrame": 1, "QNetworkCookieJar": 1, "QApplication": 1, "QNativeSocketEngine": 2, "WebKitWorker": 1, "WebKitServer": 1, "QSocketNotifier": 3, "QTcpSocket": 1}, "title": "Yahoo! JAPANトップページをホームページに設定しよう", "url": "http://www.yahoo.co.jp/promotion/startpage/", "totalBytes": 23748, "height": 2083, "width": 950, "requestedUrl": "http://www.yahoo.co.jp/_ylh=X3oDMTB0NWxnaGxsBF9TAzIwNzcyOTYyNjUEdGlkAzEyBHRtcGwDZ2Ex/r/mphp"}}
ライブラリとしても使えます
この webkitd.py を今回直接実行しましたが、外部の python スクリプトから import して使うことも出来ます。
独自のコマンドや、 Java を有効にしたり、 Plugin を有効にしたり、セキュリティの設定を変えたりといろいろ拡張しやすいように作ったつもりです。
だいたいこんな感じです!
まだまだ、未完成な WebKit サーバーですが仕事で使いつつ、コードやテストをアップデートしていこうと思っていますので、生ぬるくウォッチしていただけたらなーと思います。
ではではーヽ(´ー`)ノ
Google+ が解決した、たった一つのフェイスブックの問題点
今までの SNS はプライベート空間を分けることが出来なかった
アイデアひとつで何かを実現するサイト! READYFOR? をリリースしました!
READYFOR? というサイトをリリースしました!
みなさん、お久しぶりです!元気ですか?僕は元気です><

最近、 READYFOR?
ですので、今日はそのサービスの紹介と、新しい資金集めの形である「クラウドファンディング」というものを紹介したいと思います!
クラウドファンディングって何?
クラウドファンディングとは、簡単にいうと ウェブ版、「マネーの虎」 のような仕組みです!
つまり、何か「やりたいこと」がある人(実行者)がそのアイデアを披露して、それに賛同した人(支援者)に必要なお金を支援して貰うという仕組み、それをウェブや SNS と連携してやっちゃおうじゃないか!というのがクラウドファンディングサービスです。
クラウドファンディングを使うと、誰でも「こういうモノを作りたい!」というアイデアさえあれば、それを世の中に問うて、それを実現することができるのです!
READYFOR? の特徴
クラウドファンディングサービスとしての READYFOR? の特徴は、主に以下の 2 点が挙げられます。
- 「寄付」ではなく「購入」
- All or Nothing
この二つの特徴を実際の READYFOR? プロジェクトのスクリーンショットとともに紹介したいと思います。
「寄付」ではなく「購入」
まず、一つ目の特徴は「購入」です。

READYFOR? では、支援者は「寄付する」ではなくて、実行者からモノを「購入する」という立場を取ることにしています。
これは、実行者はそのアイデアを「実際に欲しい」と思っている支援者と出会い、支援されることが、最終的にプロジェクトを成功させるために重要だと考えているからです。
All or Nothing
そして、もう一つの特徴は「All or Nothing」です

READYFOR? では、実行者が設定した期間で必要な資金を集められなかった場合、そのプロジェクトは未成立となり、支援された資金は支援者に返金されます。
実行者のアイデアがどのくらい必要とされるか、ネットを盛り上げることが出来るかがプロジェクト成立のカギになってくるのです!
「お金」だけではなく「つながり」も
また、 READYFOR? では「資金を集める」ということ以外にも、拘っていることがあります。
それは、「実行者と支援者のつながり」です。
実際に何かを実現するには、「アイデア」と「お金」だけではなく、「人とつながる」ことが重要です。
プロジェクトの中で、様々な困難にぶつかったとき、「支援者の声」がそれを解決してくれるかもしれません。
READYFOR? では、「実行者と支援者がメッセージや SNS でつながるということ」を意識して設計されており、実行者は READYFOR? を使うことで「お金」だけではなく、人との「つながり」も得ることができるのです。
READYFOR? 「を」作った「場」
ここまで紹介しといてなんなんですが、僕はこのサイトの制作に関しては少しアドバイスしたり、少し JavaScript や HTML を書いた程度でほとんど携わっていません。
実は、このサイトは弊社に「アルバイト」や「インターンシップ」に来てくれていた学生たちが集まり、立ち上げ、そして、リリースしたサービスなのです。
弊社は、ただ彼らが集まる「場」になったにすぎませんし、また、そういった「場」になれたことを嬉しく思っています。
READYFOR? 開発チーム
本来なら、あまり自分で自分の会社の人間を褒めるというのはしないかもしれませんが。
彼らの頑張りをずっと横眼で見続けてきた一人の先輩として、最後に READYFOR? の開発チームを紹介したいと思います。
(このうち、数人のメンバーは 4 月から社会人として、別の会社で働いていたりします。)
みんな、学生とは思えない実力と、学生らしい勢いを持っていて、とても羨ましいなあと思って見ていました。
本当に素晴らしいチームだったと思います。
弊社が彼らの「場」に慣れたことをうれいしく思います。
次は、彼らが READYFOR? という「場」を通じて、たくさんの夢を実現させていってほしいです。
READYFOR? 開発チームの皆様、本当にお疲れ様でした!
と、いうわけで
最後は、READYFOR? 開発チームの写真で締めたいと思います。

皆様、これからも READYFOR? を、そして、READYFOR? 開発チームをよろしくお願いいたします!!
What are you ready for?
フェイスブックアプリを HTTPS に対応する方法
はじめに
みなさんこんにちは (´・ω・`)
元気ですか?僕は元気です…。
さて。以下の記事で、フェイスブックが HTTPS をサポートするっていうことが書かれています。
http://www.lifehacker.jp/2011/02/110202facebookhttps.html
Facebookが、サイトをHTTPSサポートする機能を追加しました。Firesheepなどの攻撃から自分のFacebookアカウントを守るためにも、今すぐオンにしたほうが良さそうです。
HTTPS って何?
HTTPS って何?って方向けに簡単に説明しておくと。
「HTTPS を使う」っていうのは、「自分のパソコン」から「フェイスブック」までの「通信経路の途中に居る人」に通信内容を読まれなくなるってことです。
「通信経路の途中に居る人」って言うのは以下のような人ですね。
- 会社のネットワークの管理者
- 学校のネットワークを管理している人
- インターネットプロバイダーで働いてる人
- 家のインターネットを管理しているお父さん
これらの人に、友達とイチャコラしてる内容とかが読まれちゃったりしなくなるんです><
まあ、読まれないにこしたことはないってことですね。
やり方は
右上の「アカウント」→「アカウント設定」→「アカウントのセキュリティ」と進み以下のチェックボックスをクリックするだけ!

簡単ですね!
フェイスブックアプリを HTTS に対応する
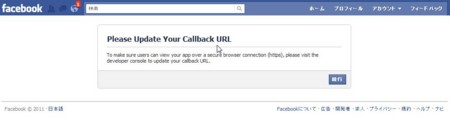
で、フェイスブック自体が HTTPS に対応したので、フェイスブック内に埋め込まれる類のフェイスブックアプリは HTTPS に対応しなければならなくなりました><
対応しないと以下のように怒られます。

やり方は、簡単で
- https://www.facebook.com/developers/apps.phpに行く
- 「設定を編集」を押して
- 以下のように「Facebook Integration」のタブの中の「Secure Canvas URL」に、 HTTPS 用の URL を記述する
と、いうわけで
みなさん素敵な HTTPS ライフをお送りください!
ではではーヽ(´ー`)ノ
明日は Kanazawa.JS です!
はじめに

実家のある金沢で JavaScript のイベントが行われることになり。
明日がその当日です!
参加される方は、忘れないように参加してくださいね!
http://kanazawajs.tumblr.com/v1-0/















